Google’s Core Web Vitals is undergoing a significant transformation. This collection of user experience metrics, initially introduced in 2021, is poised for a major update, possibly the most substantial one since its inception.
In particular, Google will replace First Input Delay (FID) with Interaction to Next Paint (INP) come March 2024.
But what exactly is Interaction to Next Paint, and how does it stack up against FID? And more importantly, how can you enhance it? In this article, we will delve into all the details.
If you’re eager to enhance the user experience on your website, let’s dive right in.
What Is Interaction to Next Paint (INP)?
You’ve probably found yourself Googling “INP meaning,” and you’re not alone. Let’s begin by providing a precise definition of this new metric and understanding how it functions.
Interaction to Next Paint (INP) is a responsiveness metric introduced by Google. It gauges how swiftly a webpage reacts to user input. More specifically, it quantifies the time interval between a user’s input, such as clicking a button, and when the page’s content refreshes.
If you prefer Google’s own definition:
“INP assesses responsiveness using data from the Event Timing API. When an interaction causes a page to become unresponsive, that results in a poor user experience. INP observes the latency of all interactions a user has made with the page and generates a single value that represents the majority of interactions. A low INP indicates that the page consistently responded quickly to most if not all, user interactions.”
Understanding INP is crucial for optimizing your website’s user experience.
Here’s a video from Google showing what good and bad responsiveness looks like:

Google recognizes that various online interactions may vary in loading times, particularly those that involve complex processes. However, this needn’t result in a negative user experience. Instead of measuring the response time for the entire interaction, Google’s approach focuses on gauging the time it takes for your website to display some form of visual feedback, such as a dropdown menu or a loading indicator. The goal is not to complete the entire interaction instantly but to show that progress is being made.
A solid Input Timing (INP) score is crucial for all websites, but it holds particular significance for interactive platforms like social media sites and e-commerce stores. A poor INP can lead to an unfavorable user experience, potentially causing a higher bounce rate and, consequently, a loss of revenue.
Optimizing your website for a favorable INP score is vital for maintaining a positive user experience and ensuring the success of your interactive web platform.
Defining Interactions
To grasp the functioning and accurate measurement of Input Timing (INP), it’s essential to first comprehend the concept of an “interaction.”
Google defines an interaction as a series of events that take place within the context of a “single logical user gesture.” In simpler terms, it’s not merely a solitary action. For instance, when a user taps a button on a touchscreen device, this action comprises several events, such as pointerup (when the mouse or touch is released) and pointerdown (when the mouse or touch initiates the interaction) events, all consolidated into one. Google’s metric for an interaction’s latency considers the event with the longest duration.
Understanding these multi-event interactions is crucial in correctly assessing and optimizing INP for your website’s user experience.
When it comes to INP measurement, Google focuses on specific user interactions, which include:
- Mouse Click: When a user clicks using a mouse.
- Touchscreen Tap: Tapping a touchscreen device.
- Keyboard Key Press: Pressing a key on a keyboard.

Google employs a comprehensive approach to calculate the INP score, which comprises three key components:
- Input Delay: This represents the duration between the moment a user initiates an action, like clicking a button, and the time they receive a visual response from that action. Depending on the complexity of your website’s code, this input delay can range from a few milliseconds to around a hundred milliseconds.
- Processing Time: It signifies the time taken to execute code in response to a user’s interaction. This duration can be quite brief, measured in milliseconds if the code alterations are minimal.
- Presentation Delay: This aspect reflects the time your web browser spends determining the placement of new content on the page. The length of this delay can vary significantly, depending on the complexity of your website’s structure and content.
By considering these three components, Google assesses and assigns an INP score, which is essential for evaluating and improving the user experience on your website. Understanding and optimizing these factors can significantly enhance your site’s performance and user satisfaction.
Comparing FID to INP
If you missed this in the introduction, it’s worth noting that “Interaction to Next Paint” (INP) is taking the place of “First Input Delay” (FID).
FID serves as a metric to gauge your website’s responsiveness, but it exclusively focuses on the very first user interaction. Moreover, it solely measures the delay from the initiation of the event until it’s being processed, without taking into account the time it takes for the user to actually witness the results.
In contrast, INP is distinct in that it measures the delay associated with every single interaction a user has with a web page. This comprehensive approach provides a more holistic view of your site’s responsiveness, ensuring a better understanding of the user experience.
What Is a Good INP Score?
Google provides valuable guidance on what constitutes a favorable INP score, taking into account the variability in user device capabilities:
- Defining Responsiveness: Google acknowledges the challenge of categorizing responsiveness as good or poor due to device variability. To address this, they recommend using the 75th percentile of page loads across both mobile and desktop devices as a benchmark.
- Delay Time Criteria:
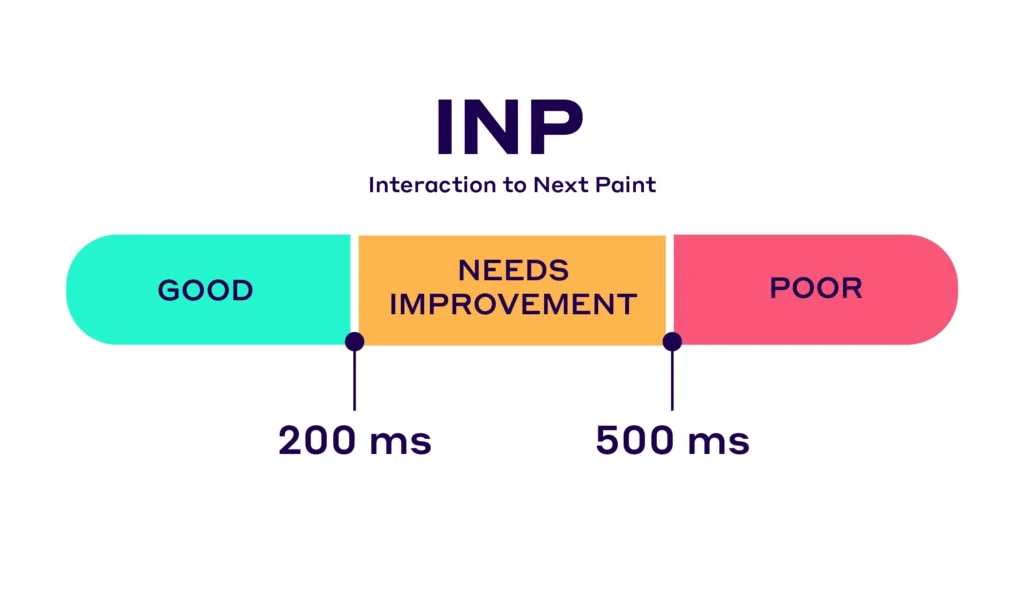
- INP Below 200 Milliseconds: If your Interaction to Next Paint (INP) registers at or below 200 milliseconds, your web page exhibits good responsiveness.
- INP Between 200 and 500 Milliseconds: INP falling within this range indicates that your page’s responsiveness needs improvement.
- INP Above 500 Milliseconds: If your INP surpasses 500 milliseconds, your page is considered to have poor responsiveness.
These guidelines help you gauge and improve your website’s responsiveness, ensuring a better user experience across a diverse range of devices and circumstances.

Why Is Google Switching to INP?
Starting in March 2024, Interaction to Next Paint (INP) will replace First Input Delay (FID) as one of Google’s three Core Web Vitals metrics. The other two metrics that will continue to be part of this set are:
- Largest Contentful Paint: This metric assesses how swiftly the main content of a web page becomes visible to the user.
- Cumulative Layout Shift: It measures the stability of the page layout after it finishes loading, helping to prevent unexpected shifts in content.
Google’s decision to replace FID with INP is rooted in the observation that a substantial majority of a user’s time on a web page (about 90 percent) is spent after the page has fully loaded. FID, which focuses on the delay until the first user interaction, was not as effective in identifying and addressing bad user experiences. INP, by considering the delay for every user interaction, offers a more comprehensive view of a website’s responsiveness and contributes to an improved user experience. This shift in metrics better aligns with the evolving demands of web users.
How to Optimize INP
Due to the critical role Core Web Vitals play in user experience and SEO, it is essential to measure and enhance your website’s Interaction with Next Paint (INP). Here’s a recommended approach for achieving this:
1. Measure your INP
The initial step in optimizing your website’s Initial Input Delay (INP) is to evaluate its performance. It is advisable to conduct this evaluation in the real-world context, utilizing data obtained from actual website visitors. By utilizing field data, you not only obtain a measurement of your INP but also gain valuable insights into the specific interactions causing delays.
The Chrome User Experience Report (CrUX) offers a rapid and convenient method to access field data, provided that your website meets the criteria for inclusion. Alternatively, if your site doesn’t qualify for CrUX, you can employ Real User Monitoring (RUM) services such as Pingdom or Raygun to generate field data.
In cases where time and budget constraints make field data collection impractical, I recommend using the PageSpeed Insights tool. The advantage of PageSpeed Insights is that it incorporates field data collected by Google in addition to lab data to assess your INP. Simply input your website’s URL, press enter, and you’ll receive an INP score.

INP Score Calculation: As illustrated, the INP score for my homepage is marginally above the recommended delay threshold.
If you’re looking for a quicker way to assess INP for every page across your site, consider installing the Site Speed Chrome Extension by DebugBear, which conveniently displays Core Web Vitals data for each page you navigate to.

2. Optimize Interactions
As previously discussed, optimizing each interaction involves dissecting it into three distinct stages:
- Input Delay
- Processing Time
- Presentation Delay
To enhance your Initial Input Delay (INP), you can focus on reducing CPU processing requirements at each of these stages.
Optimizing Input Delay: There are a couple of effective strategies for diminishing the time it takes to register user inputs:
- Optimizing JavaScript: Sluggish JavaScript execution can lead to input delays. You can address this issue by minimizing JavaScript files, enabling GZip compression for faster file delivery, utilizing a JavaScript framework like jQuery for efficiency, and employing a Content Delivery Network (CDN) to serve JavaScript files from a server that’s geographically closer to your audience.
- Minimizing Thread Activity: When your webpage experiences heavy activity (e.g., images, videos), it can delay input responsiveness. To mitigate this, consider using web workers to run independently, reducing the load on the main thread of your site.
- Avoiding Interaction Overlap: Interaction overlap occurs when a visitor interacts with one element, and then another element, before the initial interaction has been rendered. This is especially common when users are typing into autosuggest-powered form fields. You can resolve this issue by implementing debouncing for inputs, which reduces the frequency of callbacks, and by using the AbortController to cancel outgoing fetch requests, ensuring smoother user interactions.
Optimizing Processing Time:
To optimize the processing time of your interactions, ensure that event callbacks (processes triggered by user input) are as lightweight as possible. Delete unnecessary event callbacks wherever feasible.
For essential event callbacks, segment the work into discrete tasks, prioritizing processes crucial for visual updates. A practical approach is to use setTimeout to run callbacks in separate tasks. If you’re uncertain about implementing this, Google offers an extensive guide on optimizing long tasks, providing valuable insights into this aspect of optimization.
Optimizing Presentation Delay:
To enhance the speed of rendering, it’s crucial to focus on reducing the size of the Document Object Model (DOM). The DOM connects web pages with scripts and programming languages, and smaller DOM sizes lead to faster event rendering, while larger DOM sizes result in slower rendering.
Here are effective ways to reduce DOM size:
- Remove Bloated Code and Plugins: Eliminate unnecessary or redundant code and plugins that add unnecessary elements to the DOM. This streamlining process can significantly reduce DOM size and improve rendering speed.
- Avoid Using Page Builders: Some page builders generate complex and inefficient code, which can bloat the DOM. Using custom, streamlined HTML and CSS can help keep the DOM lean and optimized.
- Turn a One-Page Website into Multiple Pages: If feasible, consider breaking a one-page website into multiple pages. This can distribute the content across different URLs and reduce the complexity of the DOM for each page.
- Avoid Complex CSS Declarations: Simplify your CSS styles and declarations. Overly complex or redundant CSS can increase DOM size. Strive for efficient and optimized CSS to minimize rendering delays.
It’s advisable to aim for a DOM depth of no more than 1400 nodes to ensure optimal presentation speed.
In addition to reducing DOM size, consider adding immediate feedback cues to reduce presentation delay. For instance, validation messages (e.g., those displayed when submitting a form), pop-ups (e.g., when adding items to a shopping cart), and loading cues (e.g., progress bars indicating ongoing processes) can enhance the user experience by providing visual feedback that actions are being processed. These cues keep users informed and engaged, even during short delays, which can improve overall website satisfaction and performance.
Bonus INP Optimization Tips
- Monitoring and Measurement:
- Utilize web performance analysis tools: Employ tools like Google PageSpeed Insights, Lighthouse, WebPageTest, or other third-party tools to assess your INP score. These tools provide insights into how your website is performing.
- Identify Critical Interactions:
- Identify the key user interactions: Understand which interactions on your website are the most critical. This could include actions like clicking buttons, loading content, or opening menus.
- Optimize Code and Resources:
- Minimize JavaScript execution: Reduce the amount of JavaScript code and ensure it’s efficient. This can significantly improve INP as JavaScript often impacts it.
- Optimize images and other resources: Compress images and other assets to reduce their loading times, which can help speed up interactions.
- Prioritize Critical Rendering Path:
- Focus on Critical Rendering Path (CRP): Enhance your CRP by ensuring that your site prioritizes the loading of critical resources and content, such as text and images.
- Leverage Lazy Loading:
- Implement lazy loading: Utilize lazy loading for images and iframes, ensuring that resources are only loaded when they are needed, reducing the impact on INP.
- Reduce Third-Party Scripts:
- Limit third-party scripts: Reduce the number of third-party scripts and carefully evaluate their impact on your website’s performance and user experience.
- Load Key Resources Early:
- Preload key resources: Use preloading to ensure that essential resources are fetched early in the loading process, improving INP.
- Test Across Devices:
- Test on various devices: Assess your website’s performance on a range of devices, including mobile and desktop, as INP benchmarks consider both.
- Regular Monitoring and Improvement:
- Continuously monitor and refine: Regularly analyze your INP score and make ongoing improvements based on user feedback and performance testing.
- Stay Informed:
- Stay up to date with Google’s guidelines: As Google’s recommendations and algorithms evolve, it’s important to stay informed and adapt your strategies accordingly.
By diligently measuring, optimizing, and maintaining your website’s Interaction with Next Paint, you can enhance the user experience, meet Core Web Vitals requirements, and ultimately improve your site’s SEO performance.
INP FAQs
How to Optimize for INP?
Optimizing for Interaction to Next Paint (INP) is essential for improving your website’s performance and SEO. To boost your INP score, you should focus on minimizing input delay, reducing processing time, and eliminating presentation delays associated with user interactions. Here are some SEO-friendly insights on INP:
Where to Find INP Metrics for SEO Optimization?
For SEO optimization and performance enhancement, you can easily access INP metrics through Google’s PageSpeed Insights tool. Simply input your website’s URL, and you’ll receive an INP measurement in milliseconds.
What is a “Good” INP Score for SEO?
In terms of SEO, Google suggests that a favorable INP score should be 200 milliseconds or less. Scores falling between 200 and 500 milliseconds may require improvements, while anything above 500 milliseconds is considered suboptimal for SEO rankings.
Conclusion: SEO Benefits of Optimizing INP
INP, set to replace First Interaction Delay (FID) in 2024, plays a significant role in Core Web Vitals, a crucial component of Google’s ranking algorithm. To enhance your website’s SEO performance, it’s highly recommended to optimize your INP by reducing CPU processing through the techniques mentioned earlier.
As you work on improving your INP score, explore further insights into Core Web Vitals and consider implementing additional strategies to enhance your website’s speed and user experience, all of which will contribute to better SEO rankings.